Introduction
HTML is the acronym of HyperText Markup Language. This markup language is the important especially for creating worldwide web pages and other information or text to be displayed in the web browser. HTML defines the structure and layout of the web by using a variety of tags and attributes.
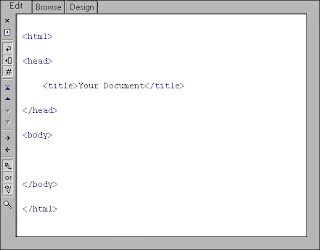
The basic structure is like this image;
HTML tags are mostly paired and a few tags don't have end tags. For paired tags, they begin with an opening tag and end with a matching closing tag. The pair of tags then defines the structure of the content between them. For standalone HTML tags, they don’t have end tags. They are stand-alone structure. Example
| Simple Paired Tag |
| <p>This is a paragraph.</p> |
| Standalone Tags | Explanation |
| <br> | Line-break. Starts a new line |
| <hr> | A horizontal rule. Puts a line across the page |
| <img> | An image |
This link shows to us how to create basic HTML: http://www.youtube.com/watch?v=FluG2Nu8Tjg